Добрый день друзья. Когда мы путешествуем, то с удовольствием потом делимся фотографиями. Проблема только в том, что если фото удачное, то можно его, со временем, увидеть на чужих страницах интернета. Все бы ничего, но люди на полном серьезе выдают их за свои. В таких случаях и есть необходимость размещать печать своего сайта в уголке фото — так называемый водяной знак.
Конечно это не избавит, в полной мере, от воровства, но даст надежду, что воришкам лень будет выводить водяной знак (или обрезать, искажая фото) и на картинке останется ссылка на Ваш сайт. Прошу обратить внимание, что все картинки в статье кликабельны.
С чего начать
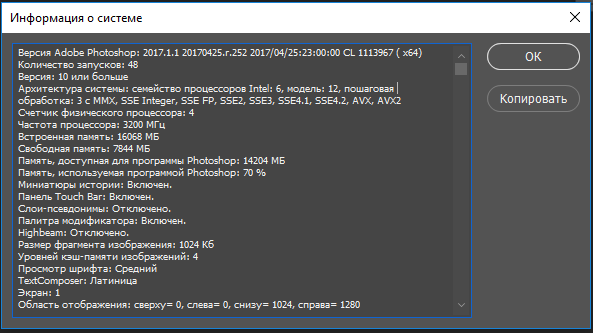
Я стараюсь использовать для всех случаев Adob photoshop CC. Во первых эта программа — целый комбайн, изучение которого само по себе является увлекательным путешествием. Во вторых лучше изучить одну большую прогу, чем кучу маленьких (ох уж эта лень). В третьих характеристики моего компьютера позволяют работать с фотографией в фотошопе без значительных тормозов.

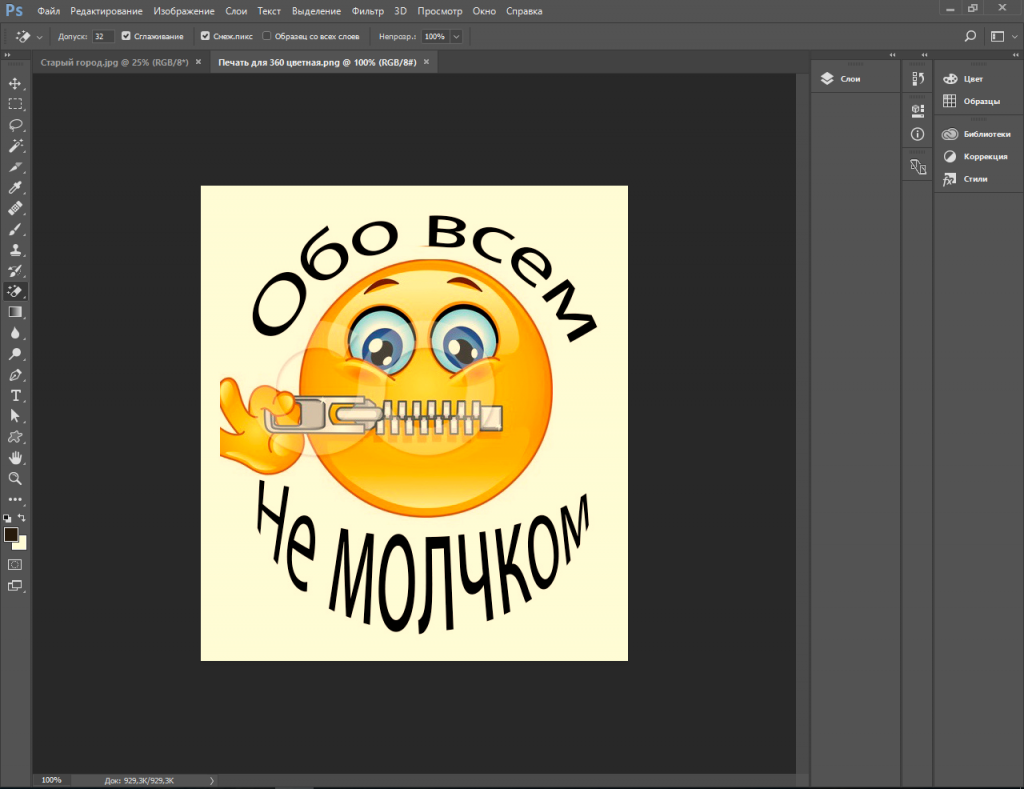
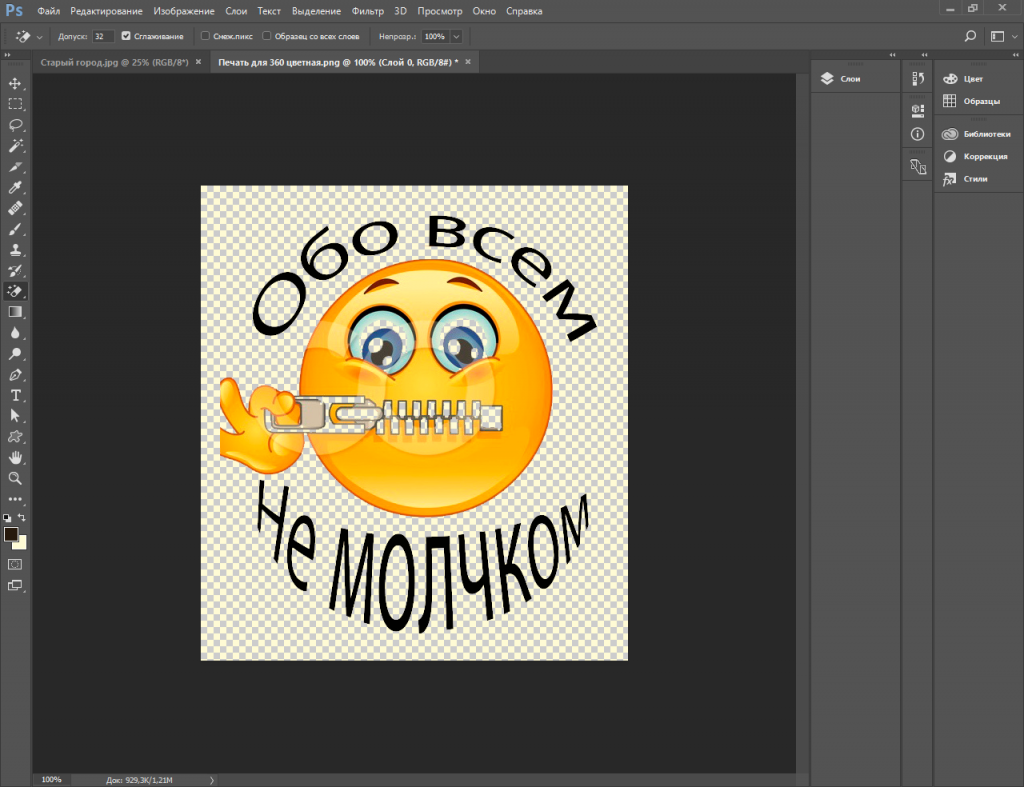
Для того, что бы сделать водяной знак, необходимо иметь заготовку. Я ее сделал в том же фотошопе.

Особенность этой картинки в том, что она сохранена в формате, поддерживающем прозрачный слой — PNG. Например JPEG этого делать не может.
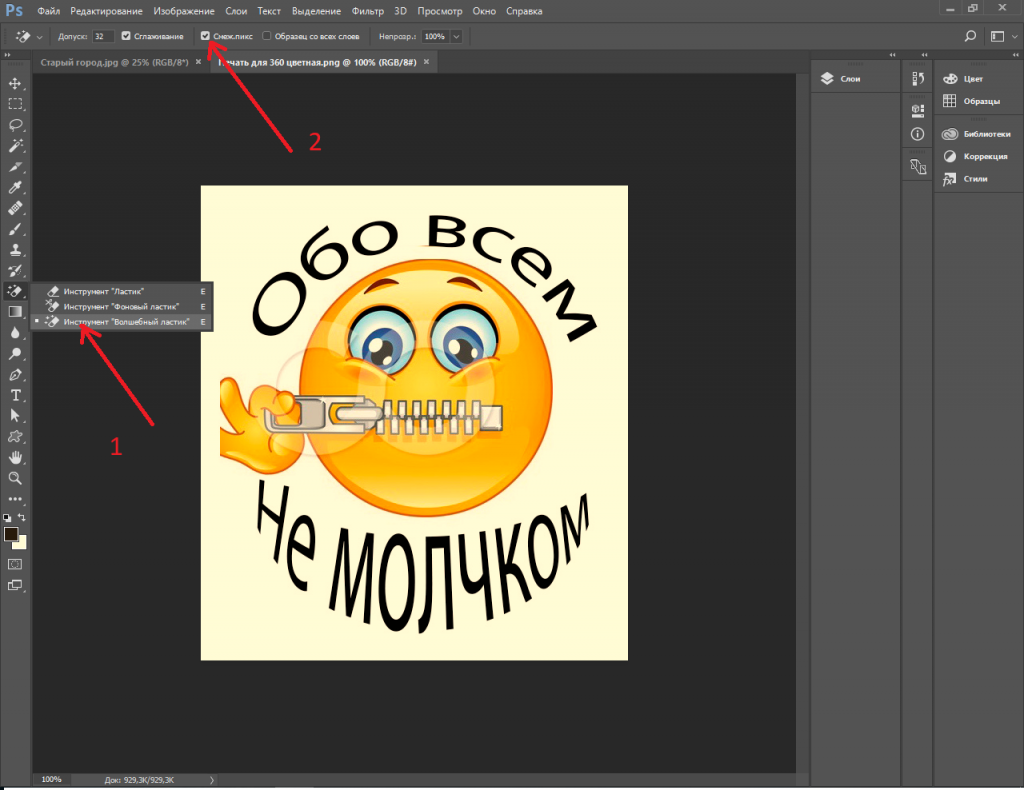
Инструмент «Волшебный ластик»
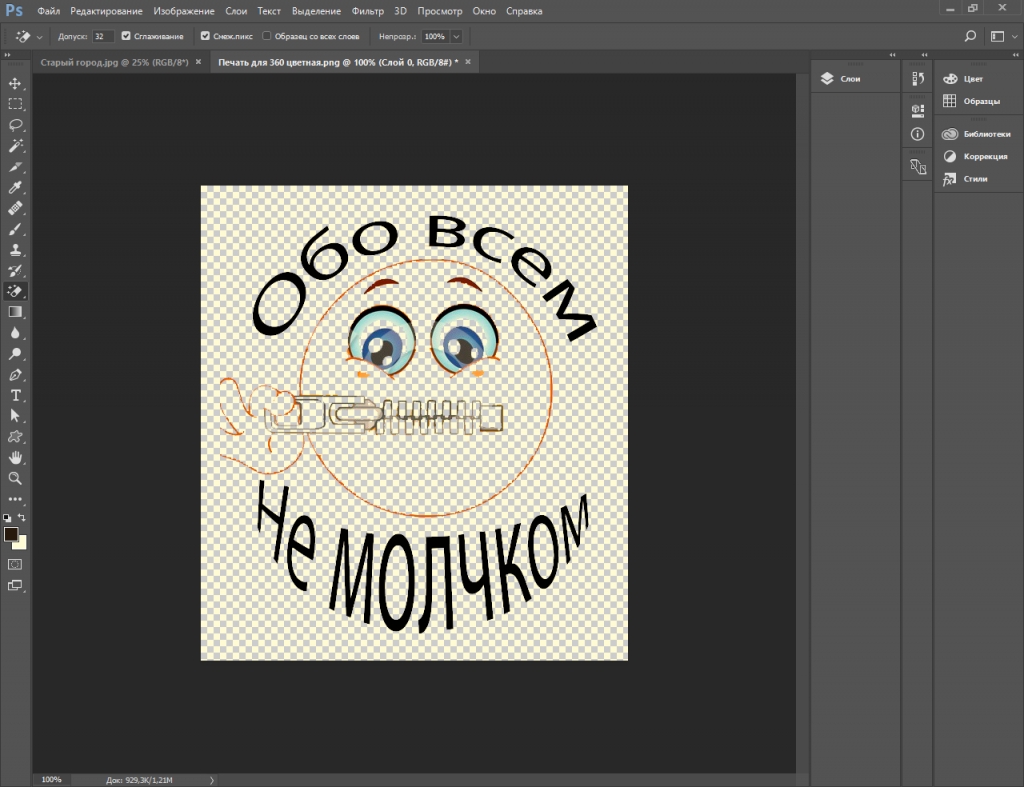
Применяем инструмент «Волшебный ластик». Его особенность в том, что он стирает весь цвет, к которому прикоснулся. Обратите внимание, что я снял галку в чекбоксе «Смежные пиксели». Это означает, что если мы прикоснулись например на картинке к желтому цвету, то он сотрет весь желтый цвет на всей картинке, оставив прозрачный слой.


Так делаем со всеми цветами, оставляя только контура рисунка

Работаем с цветами
Если мы разместим этот проект на фотографии, то благодаря прозрачному слою (квадратиками указан) он не сильно будет мешать на фото. Но доведем эту картинку до конца.
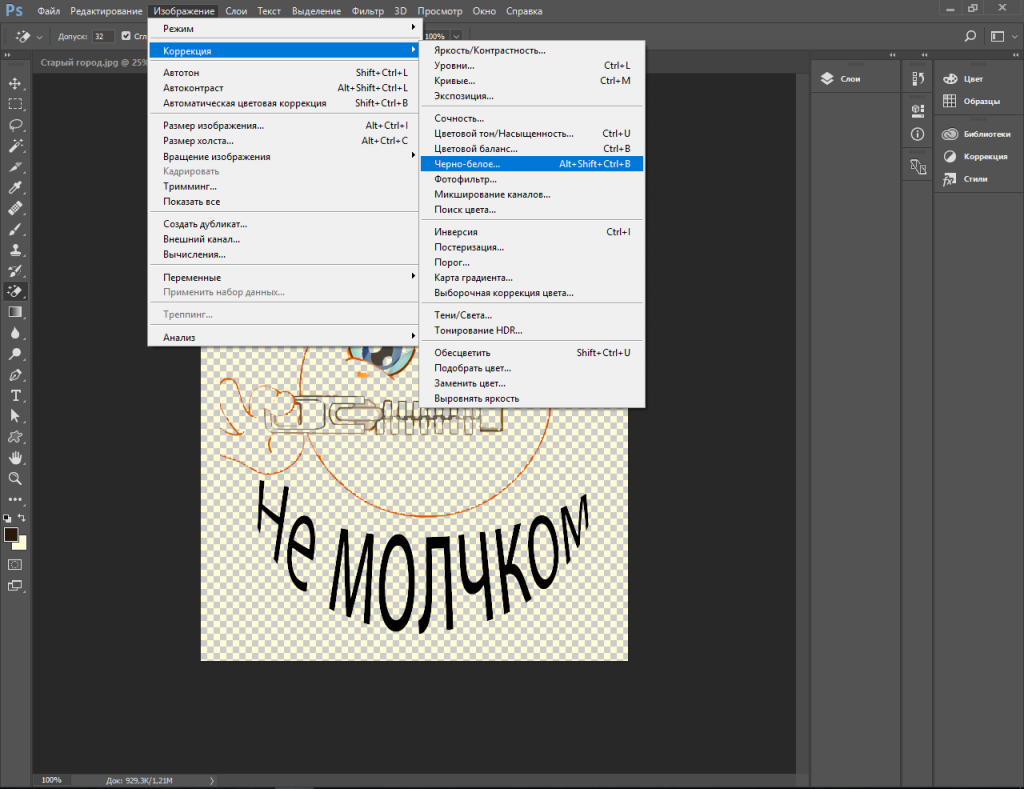
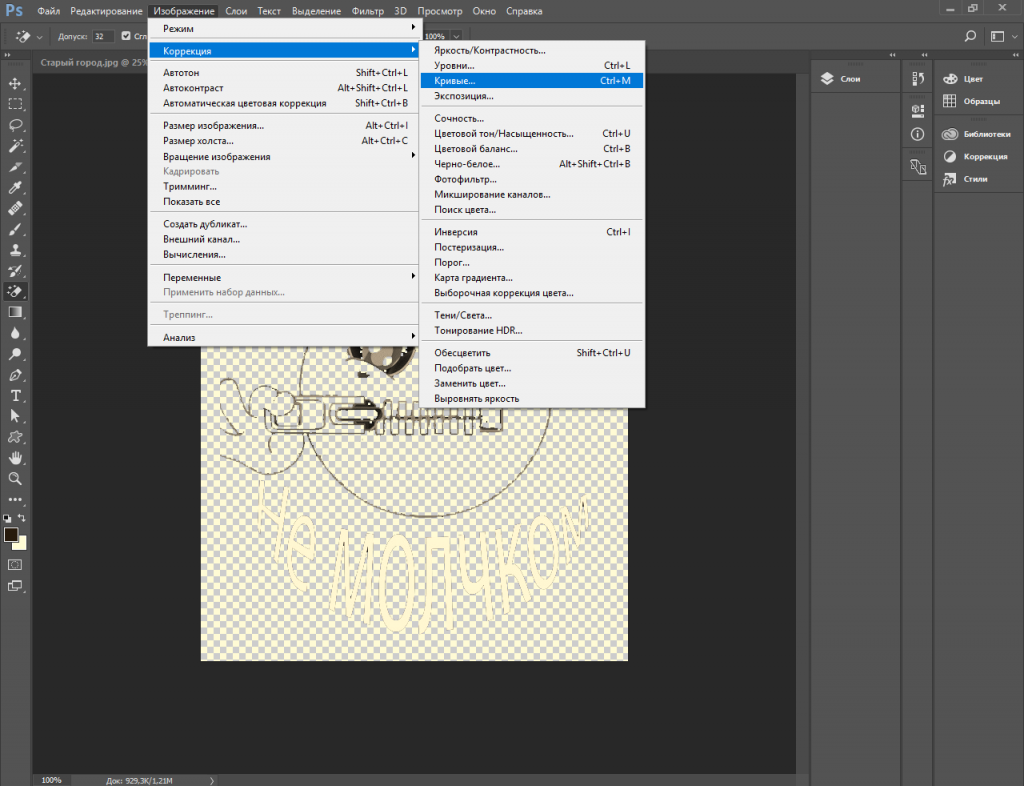
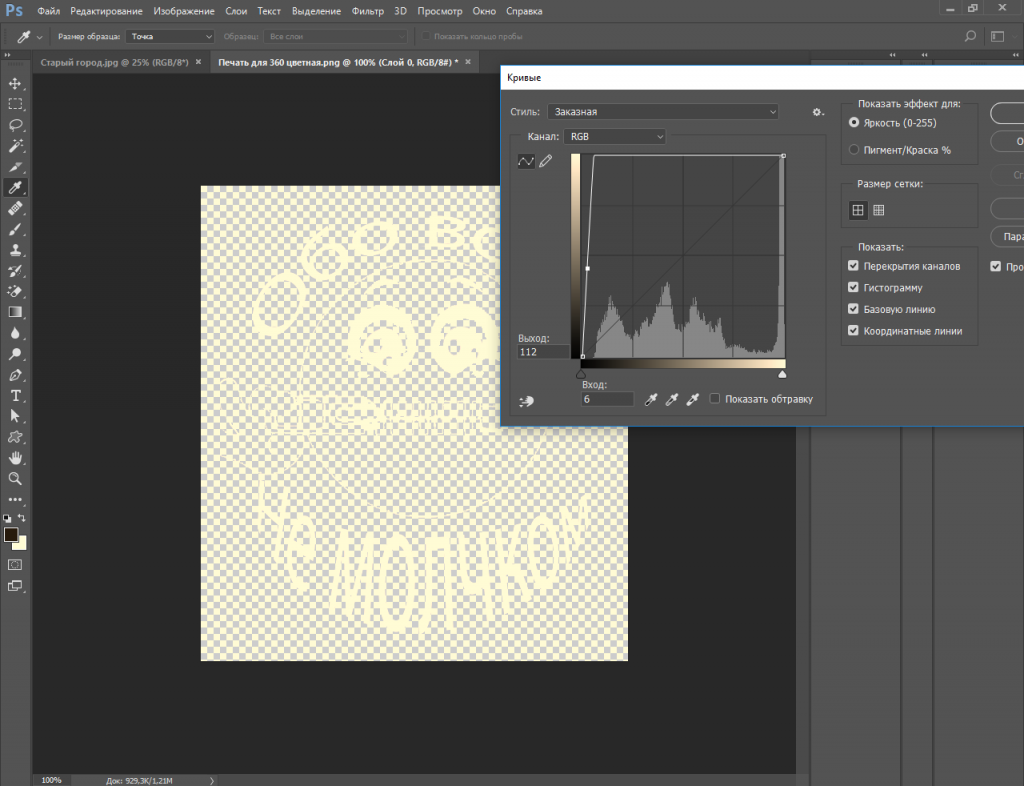
Для начала переведем в черно белое состояние.

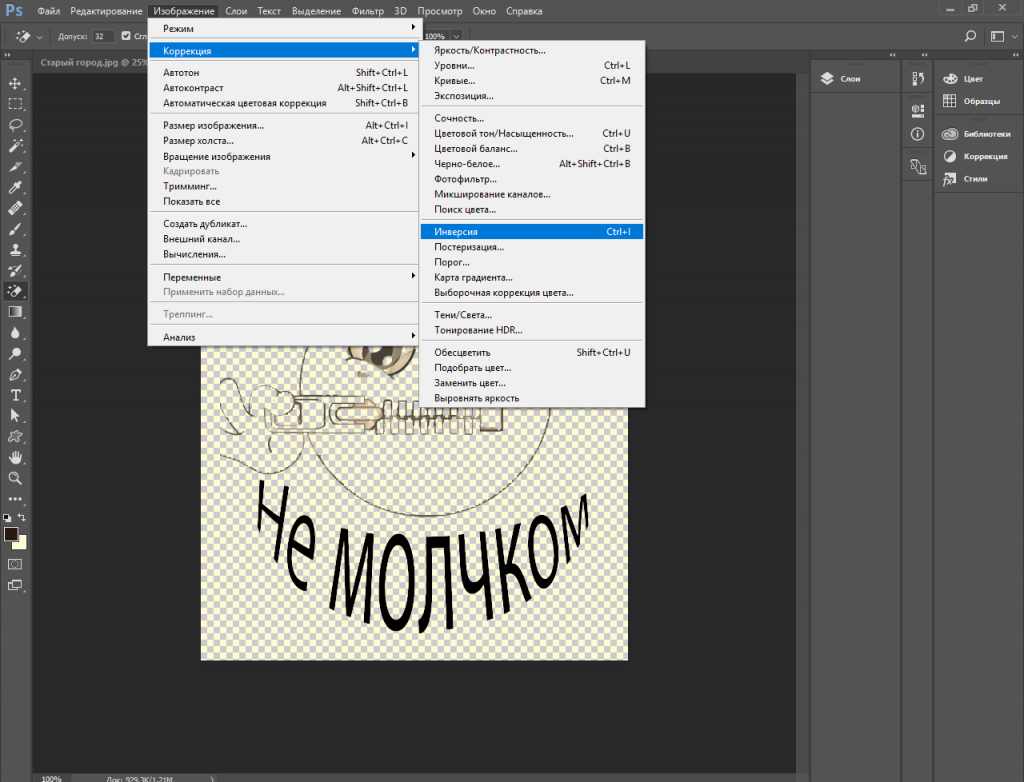
Переведем в белый цвет картинку. Так как цвета на фотографиях преимущественно темнее белого, то лично мне удобнее, когда водяной знак белый, а не темный.



Полученный результат желательно сохранить в файл для последующего применения на всех фотографиях.
Помещаем водяной знак на фото
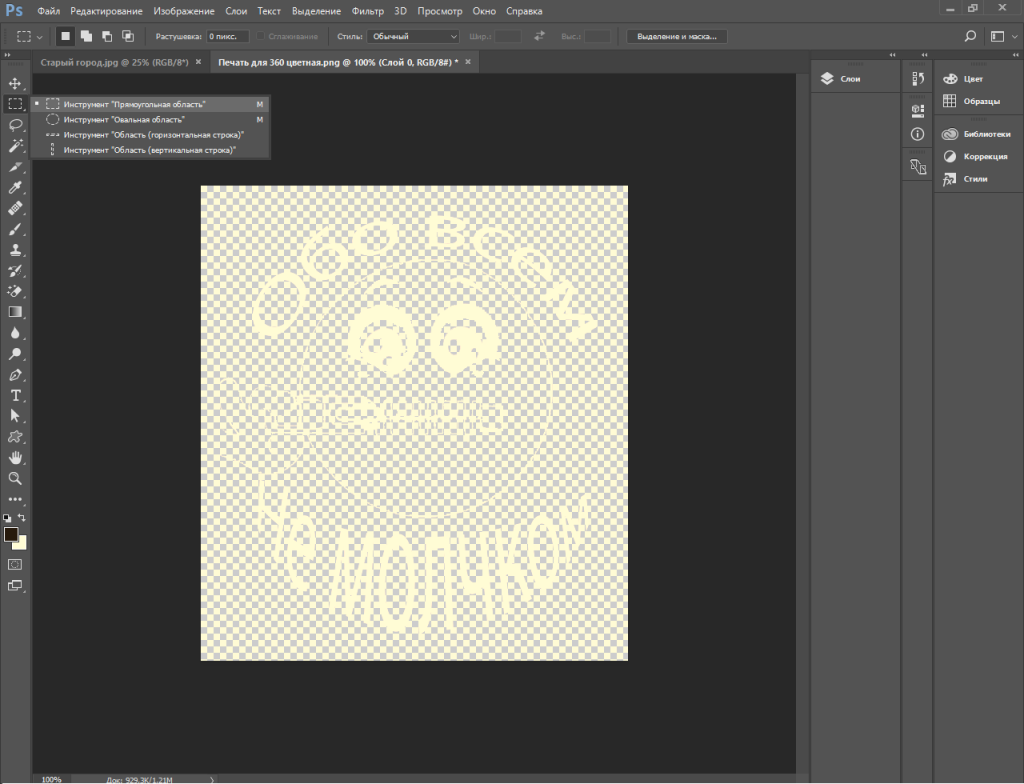
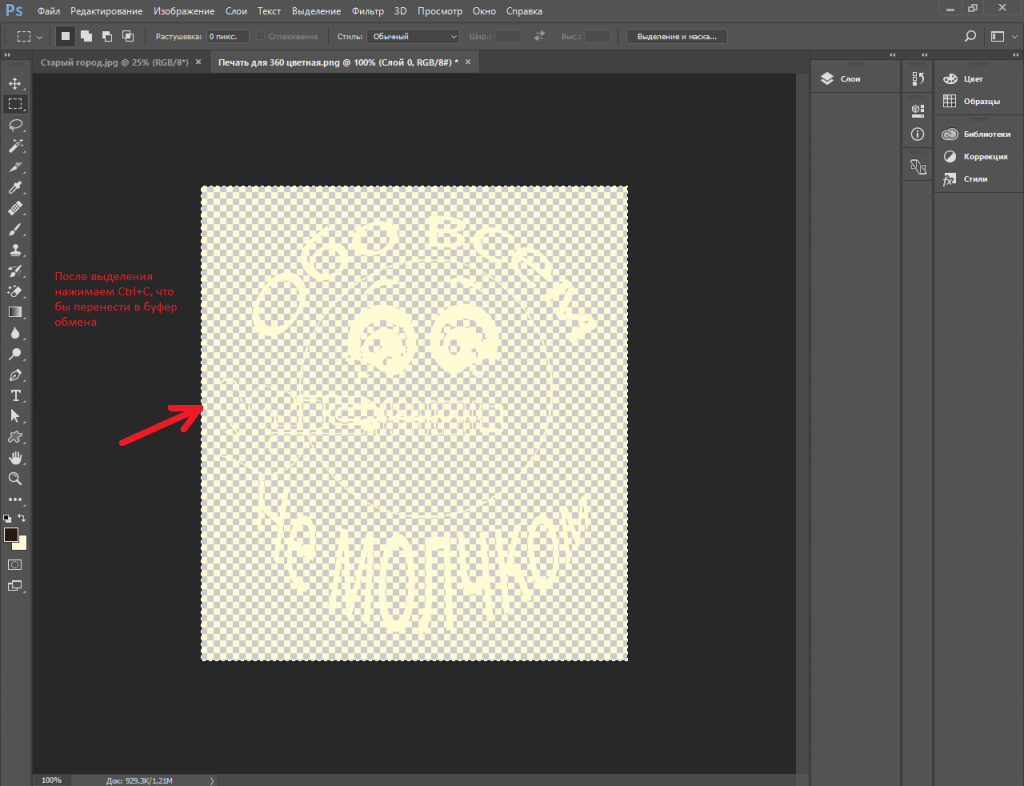
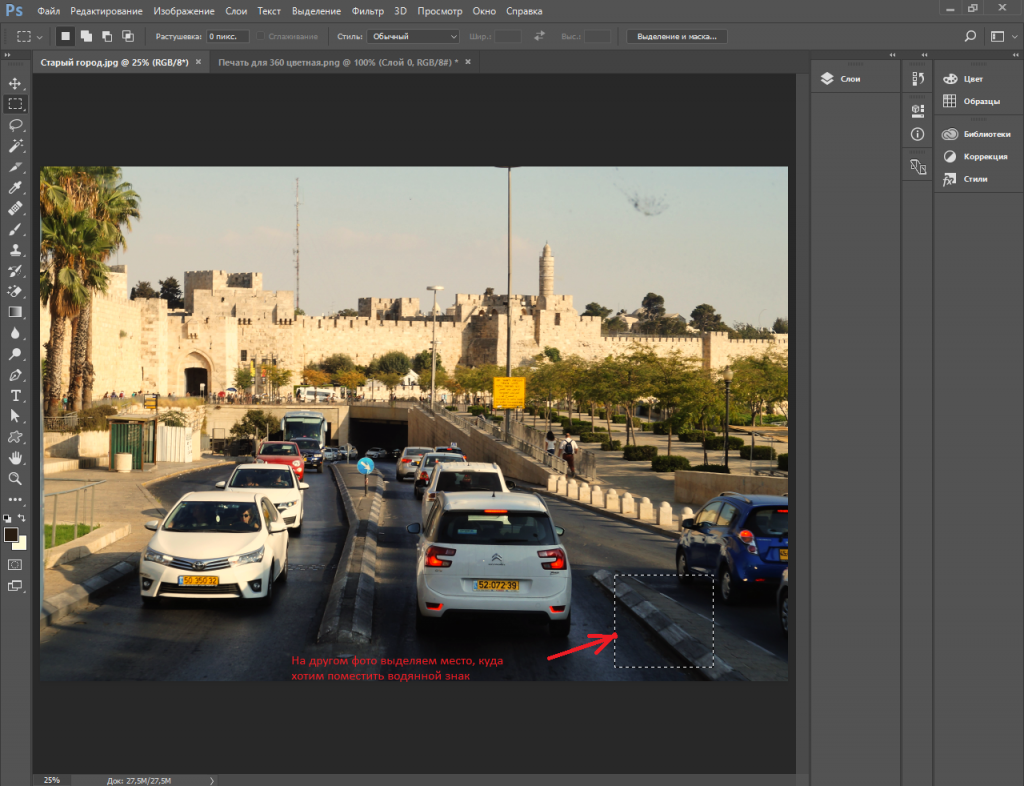
Применяем инструмент «Прямоугольная область» для выделения всего проекта. У меня уже открыта заранее фотография на которой я хочу разместить водяной знак.

После выделения помещаем водяной знак в буфер обмена нажатием клавиш Ctrl+C.

Переходим на фото, где собираемся разместить водяной знак

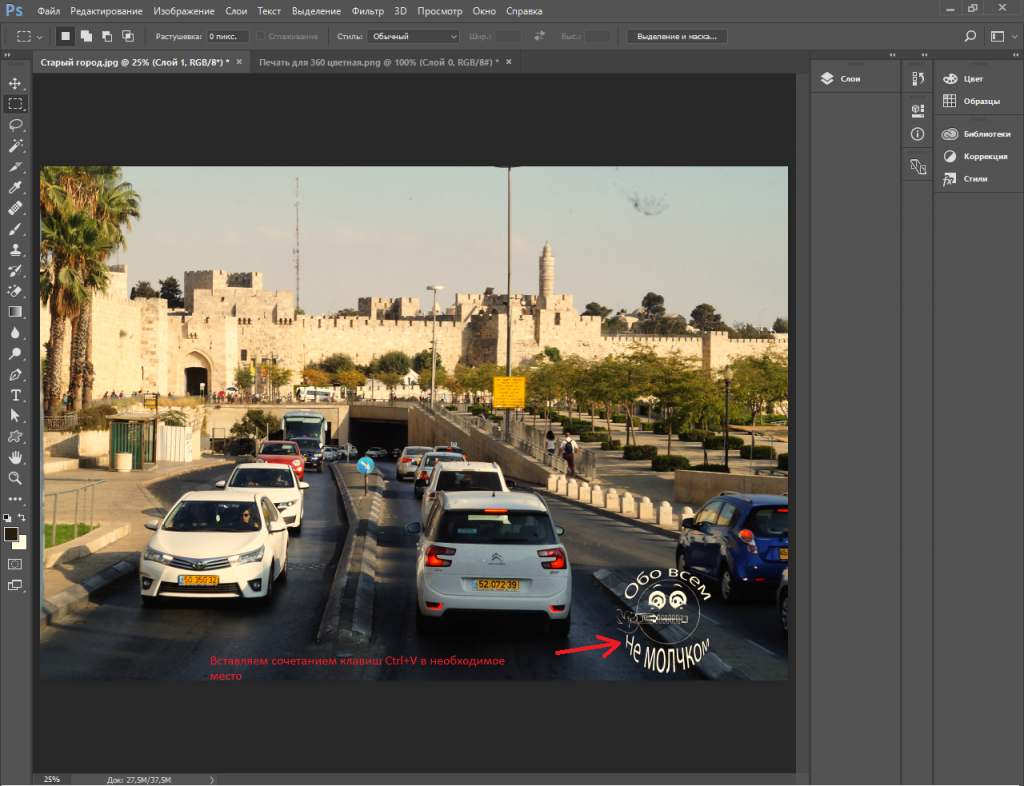
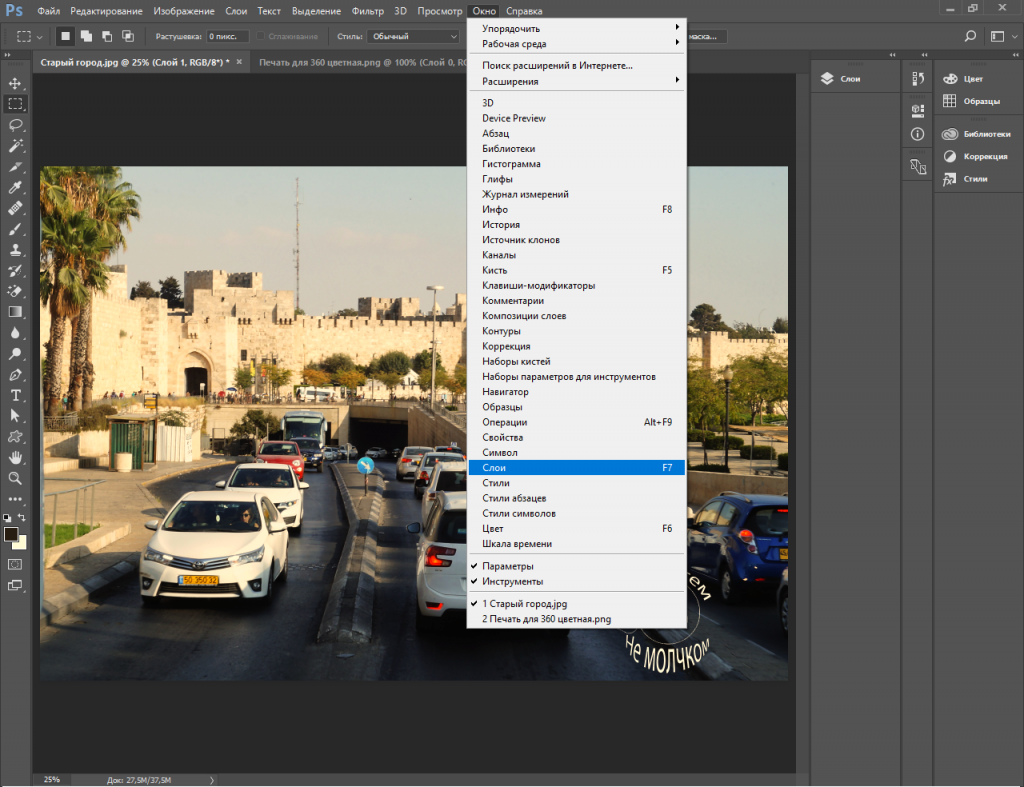
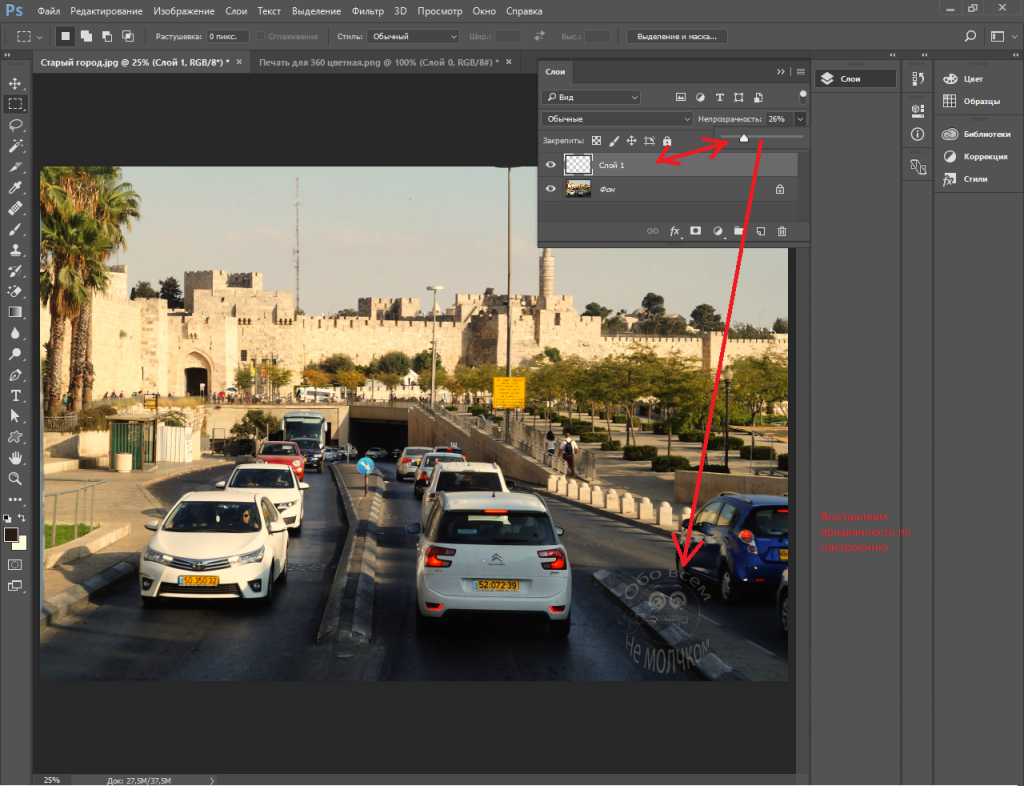
Сочетанием клавиш Ctrl+V вставляем знак и делаем его полупрозрачным.



И сохраняем фотографию.
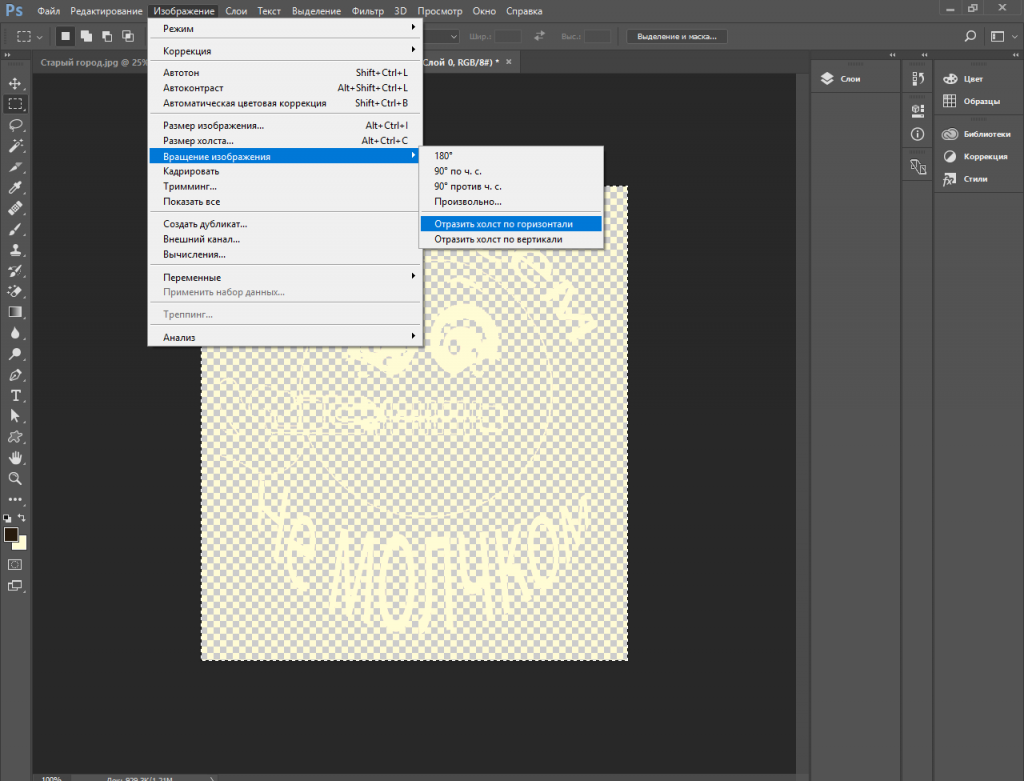
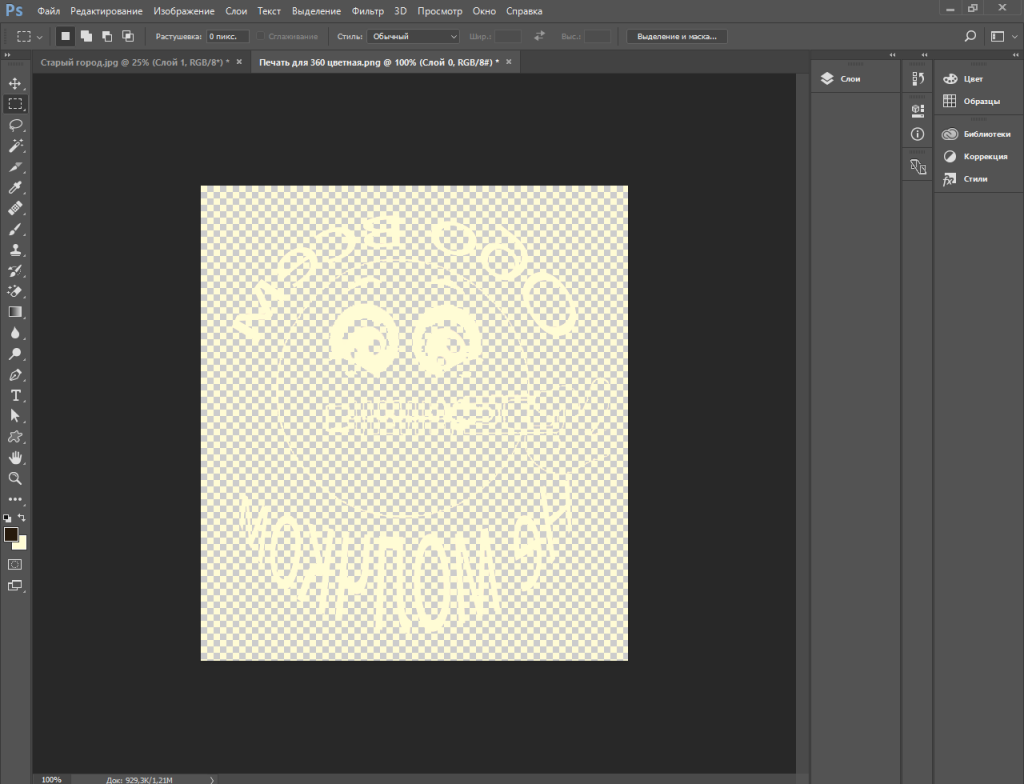
Если же Вам необходимо такой знак разместить на панораме в 360 градусов, то такой водяной знак надо доработать — перевернуть его таким образом ,что бы текст читался как в зеркале.


Как внедрять водяной знак в фотопанорамы 360 градусов, читайте в другой статье.